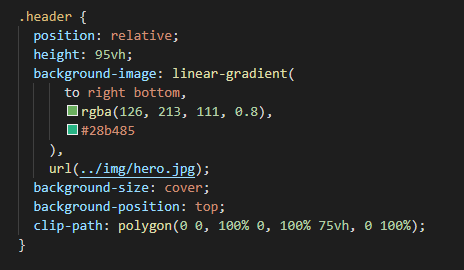
Smashing Magazine 🇺🇦 🏳️🌈 on Twitter: "There is more than rectangles and circles on the web. Let's create responsive shapes with SVG clip-path. https://t.co/RtvLNwCMNI https://t.co/dhaX8iL0w1 https://t.co/vfm45Qdw0s" / Twitter

Hexagons and Beyond: Flexible, Responsive Grid Patterns, Sans Media Queries | CSS-Tricks - CSS-Tricks